サイト高速化
Autoptimize
- ソースコード(HTML, CSS, JS)を圧縮して、Webページの容量を削減
- 画像を読み込むタイミングを調整して(Lazy Load)、Webページ読み込み時のスピードを改善
- Javascript ファイルの読み込み方を調整(非同期読み込み)して、Webページ読み込み時のスピードを改善
サイトの表示速度は、ユーザビリティにも SEO 的にも大きな影響を与えます。
サイトが表示されるまでに 3秒以上かかると、53% のユーザーがページを離れ、表示速度が 1秒遅れるとコンバージョン率は 7% 落ちるというデータもあります。
検索エンジンの Google も、サイトの表示速度を検索結果の順位に反映させると公表しています。
Autoptimize では、サイトのソースコードを圧縮、画像の遅延読み込みなどをすることで、サイトの高速化を行います。

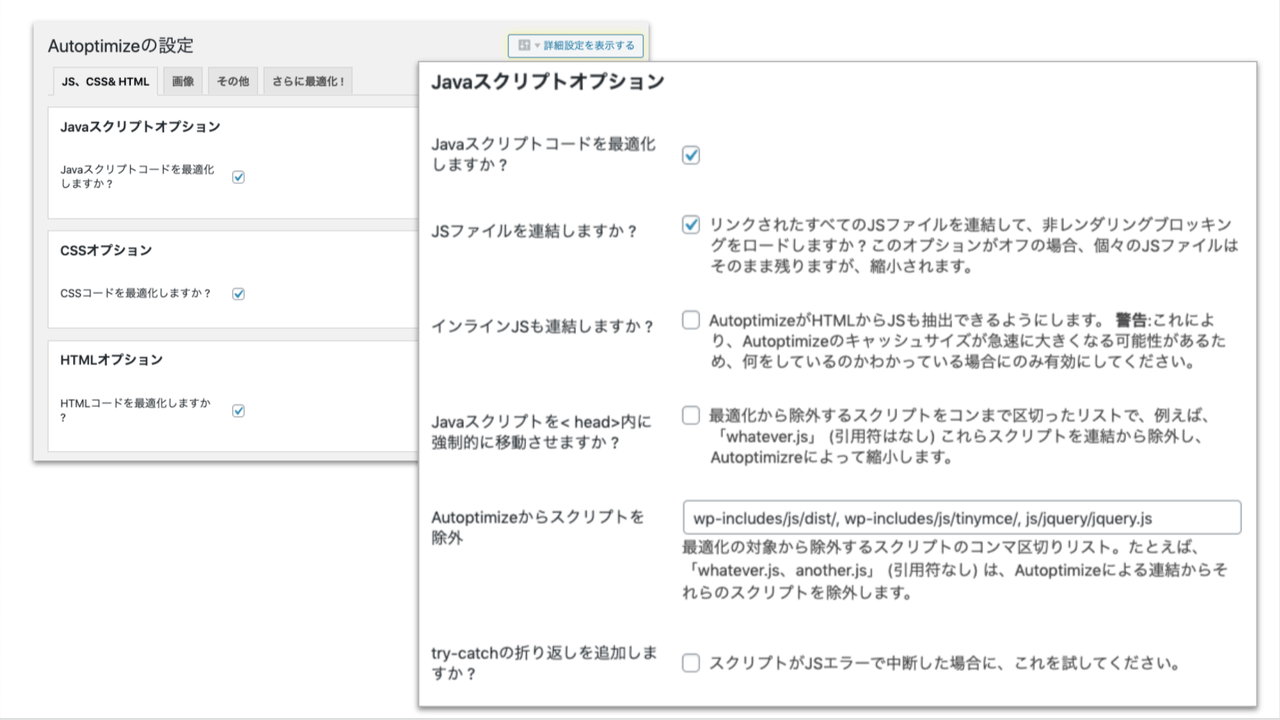
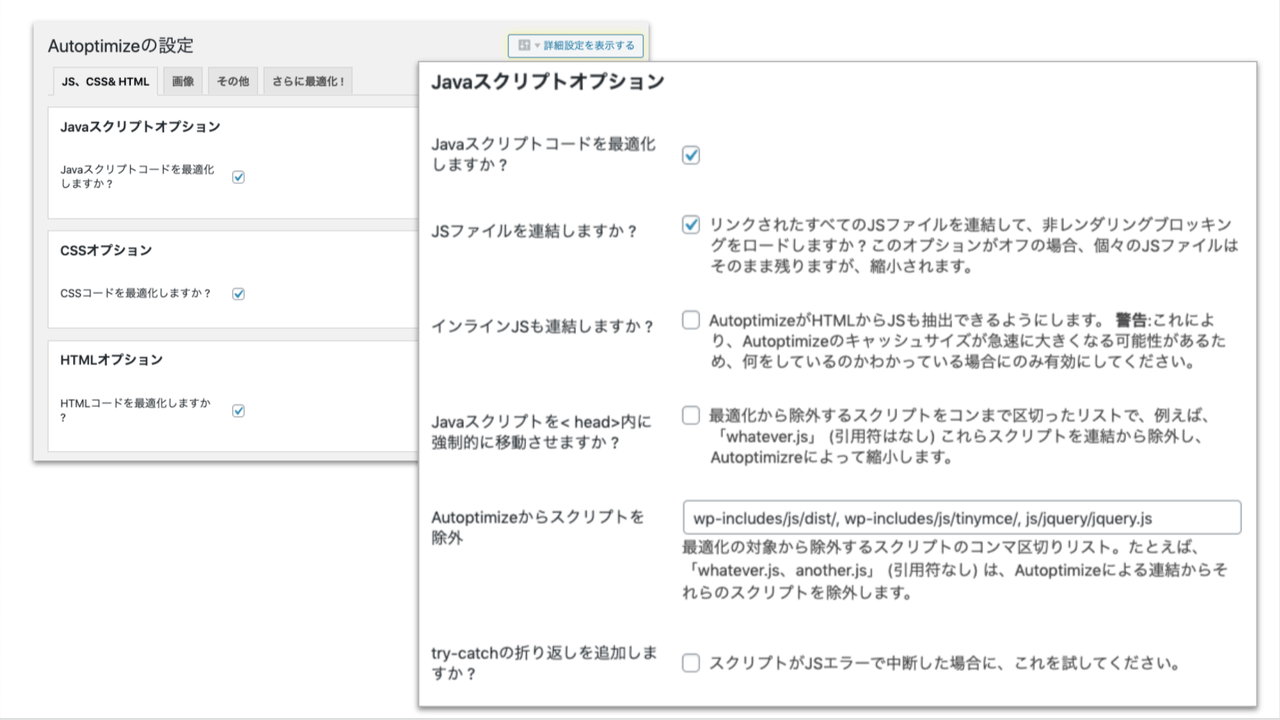
ソースコード(HTML, CSS, JS)の圧縮化
Web サイトを PC やスマホで表示させるとき、複数のファイルを読み込まれて、サイトを表示しています。
この時読み込まれるファイルのサイズが小さければ小さいほど、サイトの読み込みにかかる時間は短くできます。
「サイト高速化」では、これらのファイルを圧縮化し、より早くサイトが表示されるようにします。

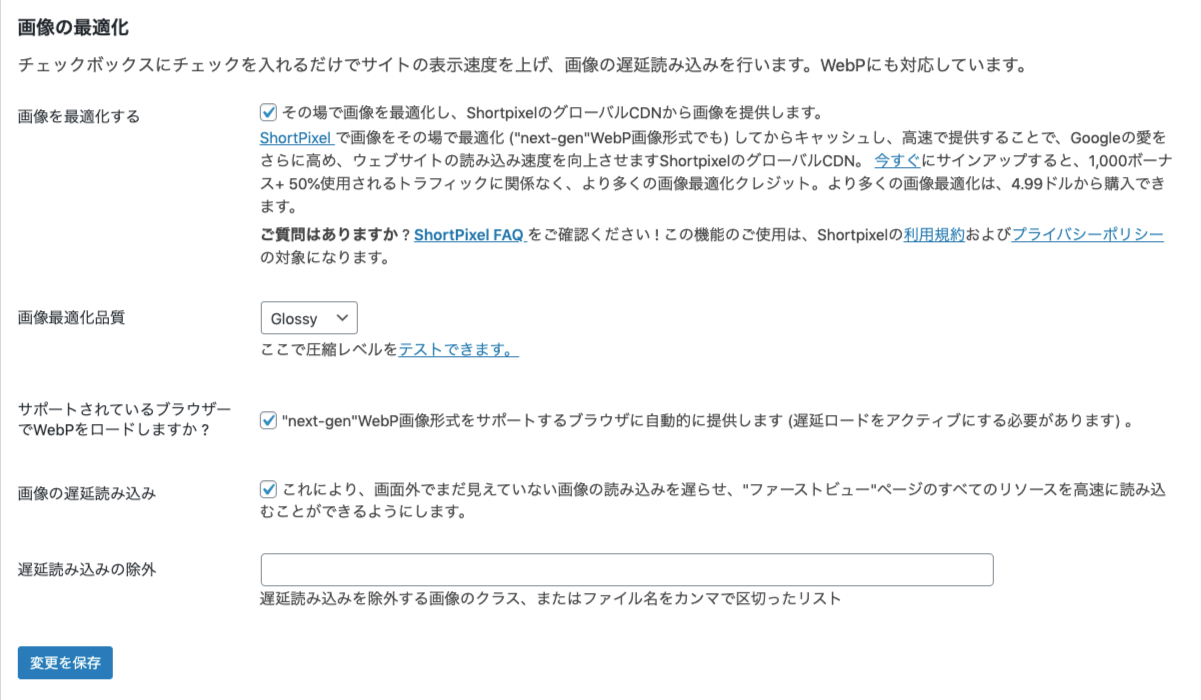
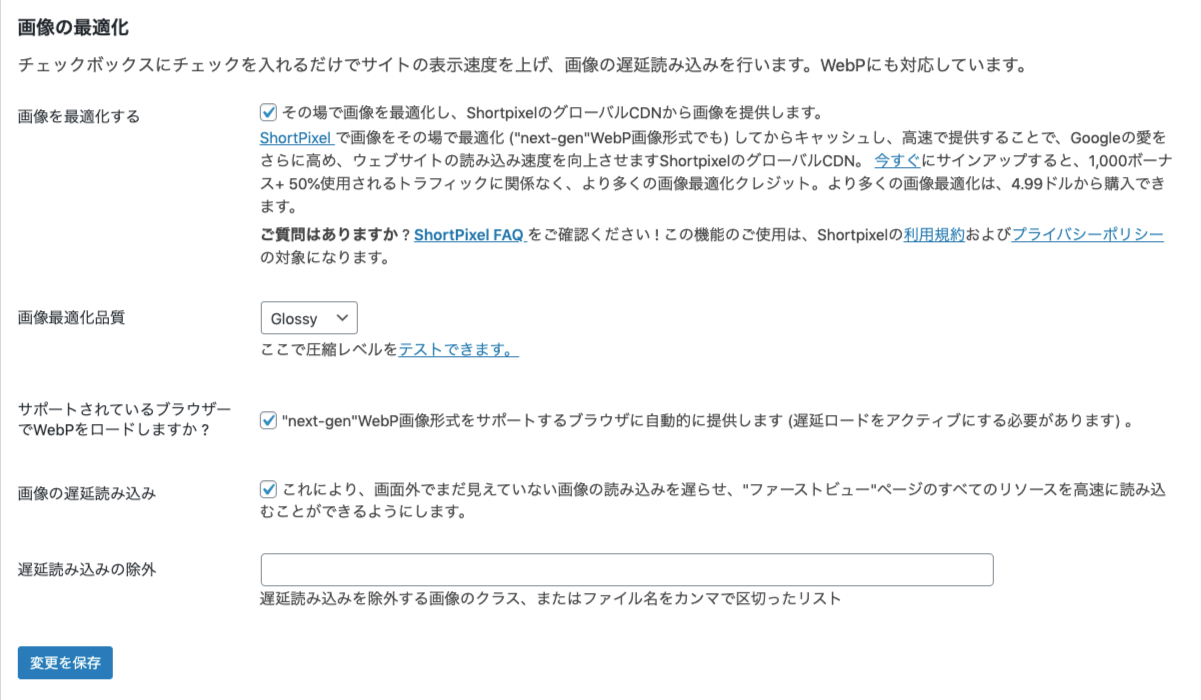
画像の遅延読み込み(Lazy Load)
サイトの中にたくさん画像を埋め込んでいる場合、画像を読み込むだけでも、少し時間がかかってしまうことがあります。
さらに、縦に長いページの場合、ページの下の方にある画像も、最初にページにアクセスした時に読み込まれるため、無駄にロード時間が長くなってしまいます。
「サイト高速化」は、画像が設置されている領域がPC やスマホの画面上に入るタイミングで読み込まれるため、ページを読み込むはじめのスピードが改善されます。
JS の非同期読み込み
少し技術的な話にはなってしまいますが、ファイルを読み込まれる順番を行列にたとえると、一列の行列で処理していたものを、複数同時に処理できる行列にしてしまうことで、ファイルを読み込むスピードを早くすることができます。
- ソースコード(HTML, CSS, JS)を圧縮して、Webページの容量を削減
- 画像を読み込むタイミングを調整して(Lazy Load)、Webページ読み込み時のスピードを改善
- Javascript ファイルの読み込み方を調整(非同期読み込み)して、Webページ読み込み時のスピードを改善
サイトの表示速度は、ユーザビリティにも SEO 的にも大きな影響を与えます。
サイトが表示されるまでに 3秒以上かかると、53% のユーザーがページを離れ、表示速度が 1秒遅れるとコンバージョン率は 7% 落ちるというデータもあります。
検索エンジンの Google も、サイトの表示速度を検索結果の順位に反映させると公表しています。
Autoptimize では、サイトのソースコードを圧縮、画像の遅延読み込みなどをすることで、サイトの高速化を行います。

ソースコード(HTML, CSS, JS)の圧縮化
Web サイトを PC やスマホで表示させるとき、複数のファイルを読み込まれて、サイトを表示しています。
この時読み込まれるファイルのサイズが小さければ小さいほど、サイトの読み込みにかかる時間は短くできます。
「サイト高速化」では、これらのファイルを圧縮化し、より早くサイトが表示されるようにします。

画像の遅延読み込み(Lazy Load)
サイトの中にたくさん画像を埋め込んでいる場合、画像を読み込むだけでも、少し時間がかかってしまうことがあります。
さらに、縦に長いページの場合、ページの下の方にある画像も、最初にページにアクセスした時に読み込まれるため、無駄にロード時間が長くなってしまいます。
「サイト高速化」は、画像が設置されている領域がPC やスマホの画面上に入るタイミングで読み込まれるため、ページを読み込むはじめのスピードが改善されます。
JS の非同期読み込み
少し技術的な話にはなってしまいますが、ファイルを読み込まれる順番を行列にたとえると、一列の行列で処理していたものを、複数同時に処理できる行列にしてしまうことで、ファイルを読み込むスピードを早くすることができます。
閲覧履歴

レビューを投稿するにはログインする必要があります。

レビュー
レビューはまだありません。